Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

With Patterns you can turn your site into a magazine, where different posts and pages have wildly different layouts and reuse these layouts at will.
Block Patterns were introduced in WordPress 5.5 as a way to streamline the process of building complex layouts. A Block Pattern is essentially a predefined arrangement of one or more blocks (e.g., a heading, some paragraphs, columns, images, etc.) that you can quickly insert anywhere in your site’s content. Once inserted, you can modify the blocks in place without affecting other instances of that pattern (unlike Reusable Blocks, which are globally linked).
In other words, with Block Patterns you, or a designer, can create a very neat and sometimes visually and engaging complex layout of Gutenberg Blocks, and then use that patterns for automating content layouting both in your WordPress posts/articles/pages and also in your WordPress themes (as long as you’re using a Block-based theme). You can see them as saved patterns of blocks, like a hero image, heading, buttons, etc. that you can insert with one click.
In short, with Block Patterns helped break the monotony of older WordPress sites, where almost every page or post looked the same. With Patterns you can turn your site into a magazine, sort to speak, where different posts and pages have wildly different layouts.
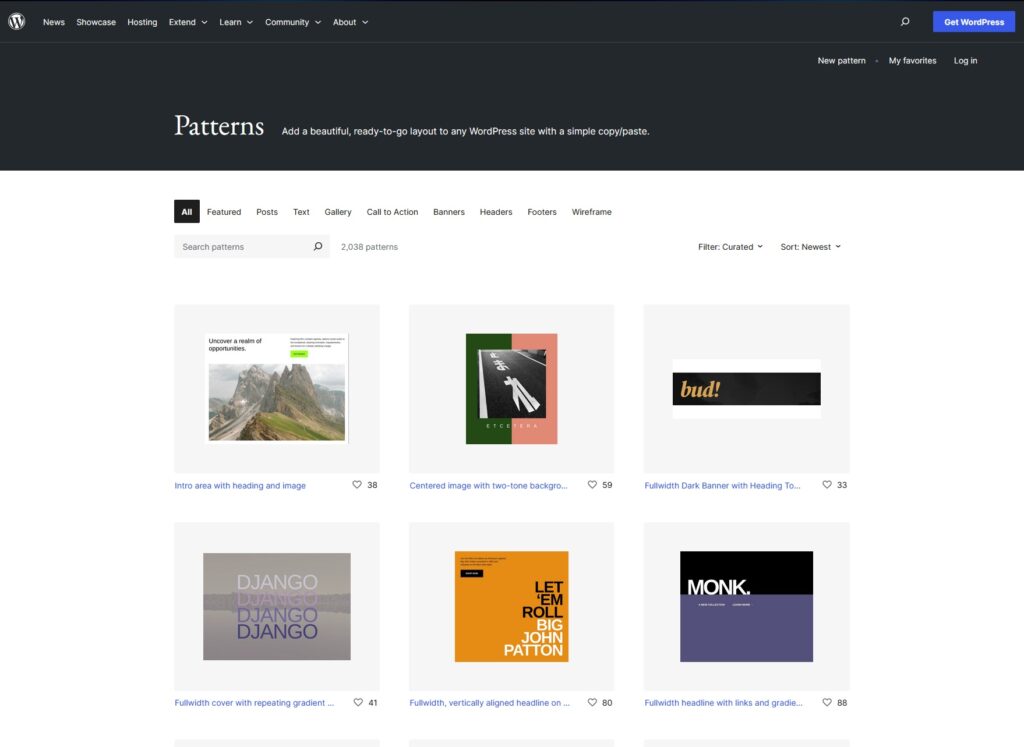
Remember how in the previous section we said that Block Patterns can either be created by you or a designer? That’s the best thing about Patterns, you can actually share them and get Patterns created by some very talented designers. Some WordPress themes come with already a nice package of Patterns, but you also can go to the WordPress.org Block Pattern Directory and get a virtually endless amount of pre-defined patterns.

block-patterns folder or by registering them with PHP using the register_block_pattern() function.A lot of people usually get confused and mix Block Patterns with Reusable Blocks (which are in themselves one of the first Gutenberg methods to automate layouting in WordPress). Nonetheless, their differences is extremely important:
This one is get blurrier, because originally Widgets were intended to work like the old Windows XP/Vista Widgets: basically letting you add a calendar or a clock into your sidebar, header or footer, etc. In short, a functional code sort of widget. Since WordPress 5.8, you can now use blocks in widget areas—meaning, in theory, you could add a “Block Pattern” block into a footer. With the rise of Full Site Editing (FSE), widgets become less distinct from blocks. Still, patterns remain a re-usable layout approach, while widgets are typically single-purpose content features.
In short, Patterns are usually a grouping of blocks for aesthetic/layout design, while Widgets are often simpler in nature (text widget, categories widget, etc.).